If you build WordPress sites, chances are you either know about VVV or are using it. If not, go ahead and get it set up! It is (in my opinion) the best way to handle local site development. Forget MAMP- the future is now.
Alright, enough about that. If you’re here it’s most likely because you want to share your local development environment quickly and easily. Well, you have come to the right place. I wrote another article on how to use ngrok and Vagrant together– this is the same thing.. but more updated and includes a necessary step for using it with Varying Vagrant Vagrants (VVV).
Download ngrok
Head over to the ngrok download page and download the Linux distribution. VVV is built using a Linux distro (Ubuntu) so we need the Linux version for it to work.
Download the zip and throw it in your VVV directory. For me, this was in ~/Sites/vvv/www/. We are putting it there so we know exactly where to find it when we vagrant ssh into VVV.
Unzip it in VVV
Now, SSH into your VVV install by cd‘ing to the directory it is and running:
vagrant ssh
Next let’s go to where we put the zip:
cd /srv/www/
Finally we can unzip it:
unzip ngrok.zip (it won’t be called exactly that, mine had the specific ngrok version added to the name)
Authenticate with ngrok
If you don’t have one, sign up real quick (free account is fine) and use version 2.0. Run the authtoken command to link your account with your local environment:
ngrok authtoken TOKEN_HERE
Serve up your local site!
Now, you should be able to serve up your site. Try running the following command:
ngrok http 80 -host-header=whatever_your_local_site_is.dev
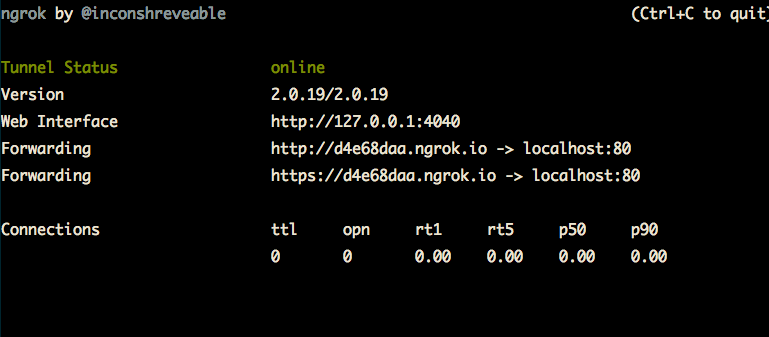
By specifying -host-header we are telling ngrok which VVV site we want to serve. If that worked, your terminal should show something like this:
Try visiting the ‘forwarding’ ngrok.io URL and you should see your site!
Some notes
A big thank you to Doug Stewart for pointing me in the right direction when I asked for some insight into how to do this on Twitter!
You will probably run into issues with the URL being used by ngrok (WordPress stores some domain info in the database) so if you run into that you can try some plugins (like Root Relative URLs) that are made to make the domain WordPress expects more dynamic. Another method was pointed out by Doug in the comments here.
If you have any questions or run into problems, let me know in the comments!

11 replies on “Setting up ngrok and VVV to share your local WordPress environment with the world”
One little trick we do on HGV:
In your wp-config.php, try adding this:
if( isset($_SERVER[‘HTTP_HOST’]) ) {
define(‘WP_SITEURL’, ‘http://’.$_SERVER[‘HTTP_HOST’]);
define(‘WP_HOME’, ‘http://’.$_SERVER[‘HTTP_HOST’]);
$wp_cache_key_salt = ‘wpe_foohgvdev_’.$_SERVER[‘HTTP_HOST’].’_’;
}
This will (mostly) force WordPress to use the URLs of incoming traffic.
Thanks, Doug! Added a link to this comment in the post 🙂
Thanks Zach (and Doug).
Doug’s comment was very helpful – although I found I had to use HTTP_X_ORIGINAL_HOST rather than HTTP_HOST.
Nice write up Zach, thanks. As another option for what Doug describes above, I use the plugin https://wordpress.org/plugins/dynamic-hostname/, which essentially does the same thing.
Is there anyway to change the wp-config.php file to access the database that you are serving up via ngrok? (that way multiple developers can access and use the same database?)
Hi guys, thanks for the article. Does anyone have still problems with serving WP based local sites? It keeps me redirecting despite using relative URL’s and also dynamic hostname…
Any advice appreciated.
Thank you.
Hi,
This method no longer works. But there is a new working method, just enter the command as follows, where local.wordpress.dev is the VVV instance you want to access:
`./ngrok http –host-header=rewrite local.wordpress.dev:80 `
Thank you for this. You have no idea how hard I had to dig for this!
For me it was essential that I unzipped the file BEFORE SSHing into vagrant. I’m not sure why, but I think it was something about how permissions are set up on my local machine.
I hat to use
“./ngrok http -host-header=rewrite https://domain.test“
I have noticed you don’t monetize zachwills.net, don’t waste your traffic, you can earn additional cash
every month with new monetization method. This is the best adsense alternative for any type of
website (they approve all sites), for more details simply search in gooogle: murgrabia’s tools